Test


CSSでの文字や段落の余白の取り方についてずっと気になっていたことがあって、久しぶりにHTMLとCSSを書く機会があったので改めて考えてみた。
なぜタイポグラフィにおいてVertical Rhythm(バーティカルリズム)は重要な手法なのか?
http://postd.cc/why-vertical-rhythms/
上記の記事の様にCSSのline-heightを基準として余白を設定するのではなくて、書体のベースラインを基準にして余白をとりたい。
だけど、 margin や padding の値はすっきりとした数値(グリッドの倍数とか)にしたい。
結局いまのところ思いついたのは :before, :after を使ったネガティブマージンでの調整。
DEMO (※左側が調整済みのもの)
http://ryujiyoshida.com/adjust-margin/
margin の値はすっきりするけど、結局 :before の値をチマチマやらなければならないのであまり解決になってない気がする……
他にもっといい方法ないものだろうか。
以下、参考文献など
marginとline-heightによる”真の余白”について考える
http://simpleism.net/2015/06/true-margin/
なぜタイポグラフィにおいてVertical Rhythm(バーティカルリズム)は重要な手法なのか?
http://postd.cc/why-vertical-rhythms/
GLSL勉強中。
Nature of code にあるような古典的(?)なアルゴリズムをoFに移植。その後、GLSLで高速化。
その後、どんなにつまんなくてもいいから自分で考えた要素を追加する。
(入力を画像にするとかカメラにするとか程度でも)
っていう流れで学ぶのが自分には向いている気がする。
単純に写経するよりも。英語の勉強にもなるし。
以下、参考文献等
Flocking by Daniel Shiffman.
https://processing.org/examples/flocking.html





改めてopenFrameworks勉強中。シェーダのすごさを実感。
以下、参考文献等
Reaction-Diffusion Tutorial by Karl Sims
http://www.karlsims.com/rd.html
Reaction-Diffusion by the Gray-Scott Model: Pearson’s Parametrization
http://mrob.com/pub/comp/xmorphia/
Gray-Scott reaction-diffusion java applet
http://www.joakimlinde.se/java/ReactionDiffusion
反応拡散系
https://ja.wikipedia.org/wiki/%E5%8F%8D%E5%BF%9C%E6%8B%A1%E6%95%A3%E7%B3%BB
Coding Challenge #13: Reaction Diffusion Algorithm in p5.js
https://www.youtube.com/watch?v=BV9ny785UNc

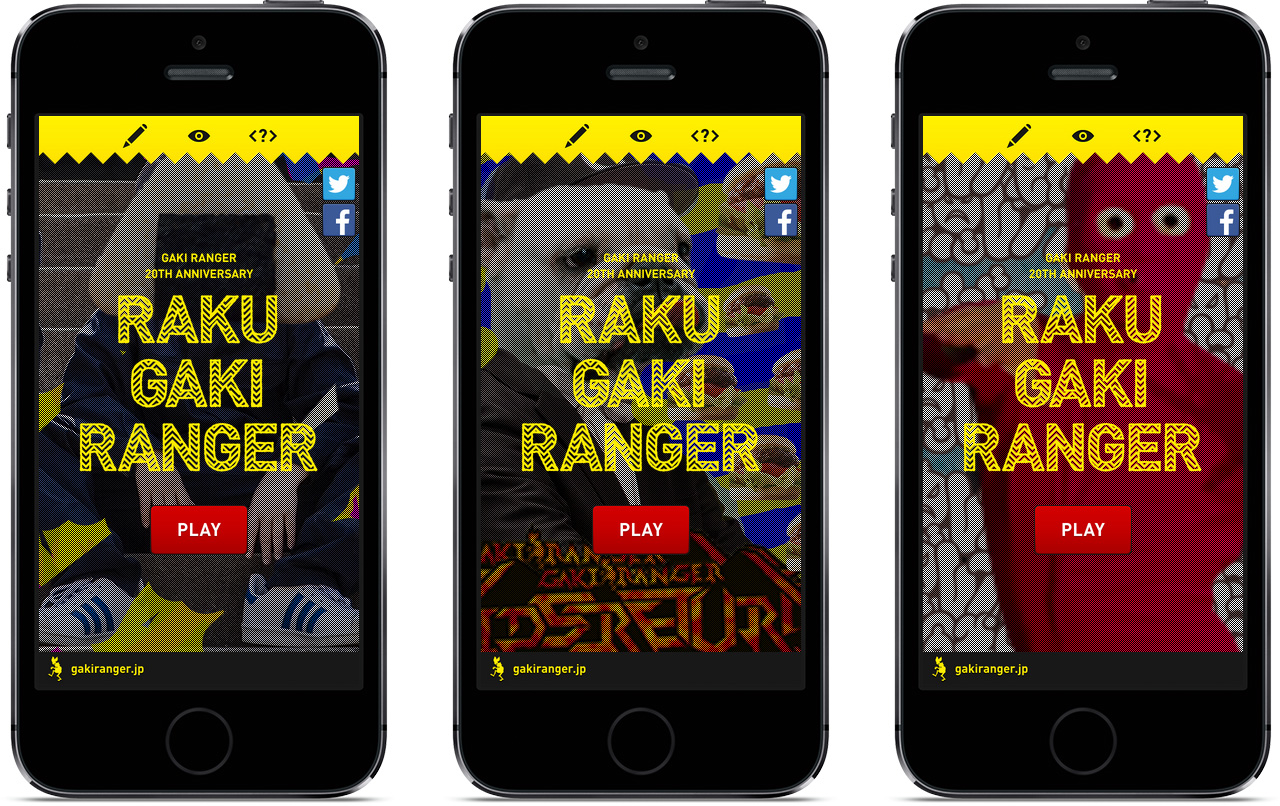
ヒップホップアーティスト餓鬼レンジャーのスマートフォン向け*Webアプリケーション“RAKUGAKI RANGER”を公開しました。
*PCでもChrome,Safariで動作します。
RAKUGAKI RANGER
http://rakugaki-ranger.com/
お絵描きアプリと音おもちゃ系アプリが混ざった感じで、ペンの軌跡に併せてスクラッチ的な音が鳴ったり、ステッカー(スタンプ?)を貼るとサンプラー的な音が鳴ったりします。ネタ的には使い古された感すら通り越してる感じですが、楽しく制作できました。タッチデバイスで操作すると割と新鮮なのかな…?
描画・投稿された落書きはサイト内のGalleryでPlaybackすることができます。
Playbackが完了するとドラが鳴るのですが、当時から異様な執着があった様で若干引きますね…。
今日、俺はロバート秋山の体モノマネみたいなものが作りたいんだと真面目な顔して伝えておきました。
— Ryuji Yoshida (@RyujiYoshida) June 4, 2013
もともと昨春、餓鬼レンジャーのメンバーであるGP氏に「餓鬼レンジャーのサイトを作りたい」と声をかけてもらった際にリクエストをほぼ無視した内容で提案し、見事にボツとなりサイトは他の方々が制作することとなったのですが、これはこれで特設サイト的に作りたいと連絡をもらい制作することになりました。
なので実際には一年前くらいに7割くらいできていたので、今見るとちょっと感慨深いというか。
GruntやCompassも使っておらずで時の流れを感じます。
僕個人としては、iOSを踏襲したデザインをするのは割と悩んだ末の決断だったんですけど、頓挫してる最中にiOS7が発表された時がハイライトでした。
Fixできていない問題や反省点は限りなくありますが、自主制作は得られるものが多いと改めて感じました。
機会をくれた餓鬼レンジャーのみなさん、ありがとうございました。
以下、参考にしたサイトの一部
cecilia prize
http://www.pinterest.com/ceciliagimenez0/wwwceciliaprizecom/
http://www.webbyawards.com/winners/2013/web/general-website/weird/cecilia-prize
SnoopifyApp
http://snoopifyapp.com/
Overlayer
http://www.overlayer.com/
前田敦子泥酔コラージュまとめ
http://matome.naver.jp/odai/2134744384013203501
ロバート秋山 体モノマネショー
https://www.youtube.com/watch?v=D-xgJk5migM
Marvericksにアップデートしてから、SSL証明書エラーの状態でGitHubにアクセスできなくなってしまった。
MacのブラウザーでGitHubへアクセスするとSSL証明書エラーが発生する場合の対処法
http://pc-karuma.net/mac-github-ssl-ssl-certificate-error/
【追記あり】MacのブラウザからGithubにアクセスするときの証明書エラーを解決する方法
http://blogs.zealot.co.jp/archives/627
上の記事を参考にさせてもらい一旦修復されたんだけど、いつの間にかまたアクセスできない状態になってしまっていた。色々試してみたあげく、下記の記事にたどりつきPCの時間帯を再設定したらエラーがでなくなりました。超感謝です。
SSLページがうまく開けない場合の一つの原因
http://blog.goo.ne.jp/abell929/e/40ee58a7d96706378cba8973a7a750f0
仕事の合間の現実逃避として、ひさしぶりにopenFrameworks.
これがしたかったんだけど思ってたのと全然違うものになってしまった…。
娘にみせたら珍しく楽しそうにして、「目から出した方が面白いよ」とアドバイスもらった。
最初v0.8.0がビルドできなくてあれれ?と思ったけどXcode(4.6.3)のPreferences > DownloadsのComponentsからCommand Line Toolsをインストールしたらあっさり解決。
以下、参考および引用
ofxFaceTracker
https://github.com/kylemcdonald/ofxFaceTracker
file not found, oF 0.8.0, Xcode 4.6.3
http://forum.openframeworks.cc/t/lexical-preprocessor-issue-lt-list-gt-file-not-found-of-0-8-0-xcode-4-6-3/13124

openFrameworks study.
openFrameworks study.