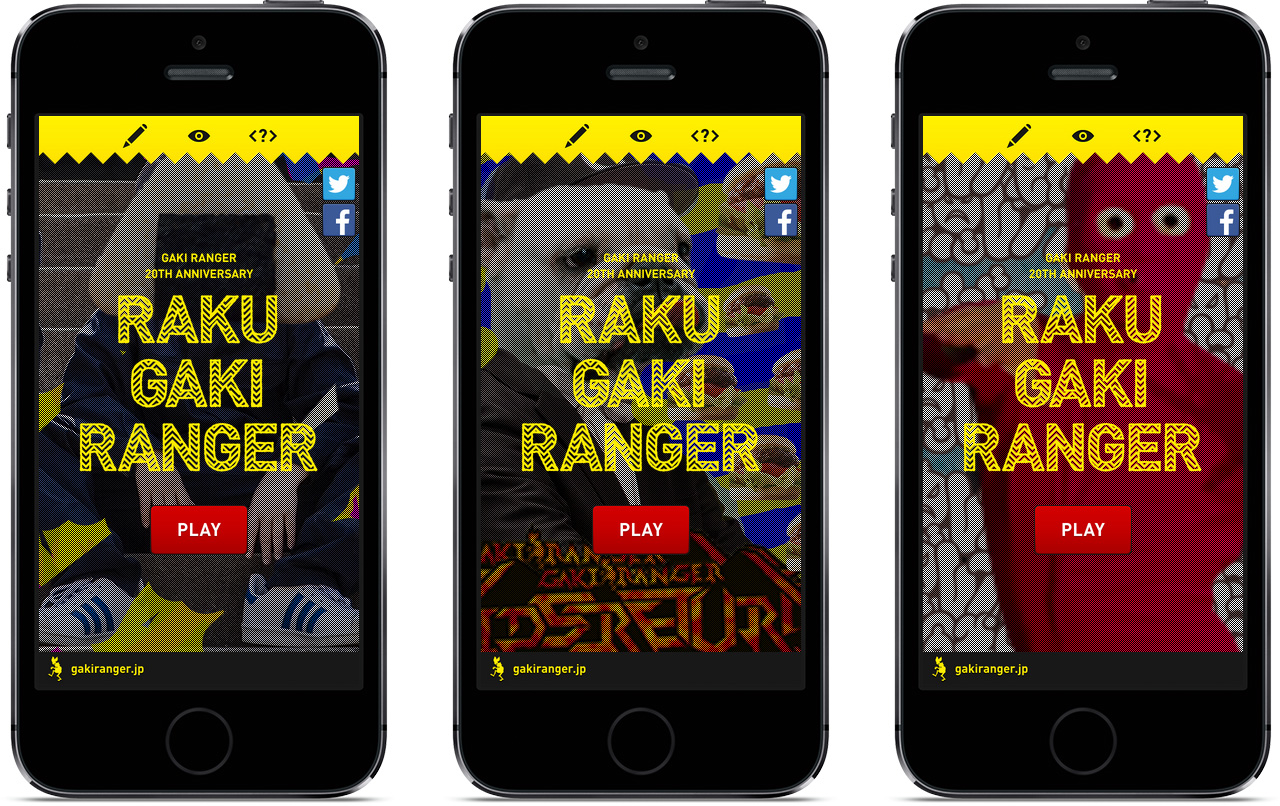
RAKUGAKI RANGER

ヒップホップアーティスト餓鬼レンジャーのスマートフォン向け*Webアプリケーション“RAKUGAKI RANGER”を公開しました。
*PCでもChrome,Safariで動作します。
RAKUGAKI RANGER
http://rakugaki-ranger.com/
お絵描きアプリと音おもちゃ系アプリが混ざった感じで、ペンの軌跡に併せてスクラッチ的な音が鳴ったり、ステッカー(スタンプ?)を貼るとサンプラー的な音が鳴ったりします。ネタ的には使い古された感すら通り越してる感じですが、楽しく制作できました。タッチデバイスで操作すると割と新鮮なのかな…?
描画・投稿された落書きはサイト内のGalleryでPlaybackすることができます。
Playbackが完了するとドラが鳴るのですが、当時から異様な執着があった様で若干引きますね…。
今日、俺はロバート秋山の体モノマネみたいなものが作りたいんだと真面目な顔して伝えておきました。
— Ryuji Yoshida (@RyujiYoshida) June 4, 2013
もともと昨春、餓鬼レンジャーのメンバーであるGP氏に「餓鬼レンジャーのサイトを作りたい」と声をかけてもらった際にリクエストをほぼ無視した内容で提案し、見事にボツとなりサイトは他の方々が制作することとなったのですが、これはこれで特設サイト的に作りたいと連絡をもらい制作することになりました。
なので実際には一年前くらいに7割くらいできていたので、今見るとちょっと感慨深いというか。
GruntやCompassも使っておらずで時の流れを感じます。
僕個人としては、iOSを踏襲したデザインをするのは割と悩んだ末の決断だったんですけど、頓挫してる最中にiOS7が発表された時がハイライトでした。
Fixできていない問題や反省点は限りなくありますが、自主制作は得られるものが多いと改めて感じました。
機会をくれた餓鬼レンジャーのみなさん、ありがとうございました。
以下、参考にしたサイトの一部
cecilia prize
http://www.pinterest.com/ceciliagimenez0/wwwceciliaprizecom/
http://www.webbyawards.com/winners/2013/web/general-website/weird/cecilia-prize
SnoopifyApp
http://snoopifyapp.com/
Overlayer
http://www.overlayer.com/
前田敦子泥酔コラージュまとめ
http://matome.naver.jp/odai/2134744384013203501
ロバート秋山 体モノマネショー
https://www.youtube.com/watch?v=D-xgJk5migM